Nayya_Choose Product Design
Role_Brand and Product Design LeadThe Team_
Chief Technology Officer / Co-founder, Head of Product, 1 Front End Engineer, 3 Full Stack Engineers
Illustration and Animation Agency_Leslie Soto Valenzuela and Many Pixels
Success Metrics_
- 78.7% of users rated 4-5 / 5 in overall satisfaction
- 71.8% of the users rated 4-5 / 5 (likely/ very likely) say they will use Nayya at OE next year
End-to-end Web Application Design, User Research, Design System, Creative Direction
Problem_1 in 3 American workers don’t understand the benefits they selected during open enrollment.
Mission_At Nayya, we strive to bring real value to everyday consumers who struggle with their benefits with our Choose product — a platform that helps personalize the way employees choose their health and wellness benefits. Reducing stress and adding clarity – Nayya’s benefit selection experience drives engagement and reduces confusion.
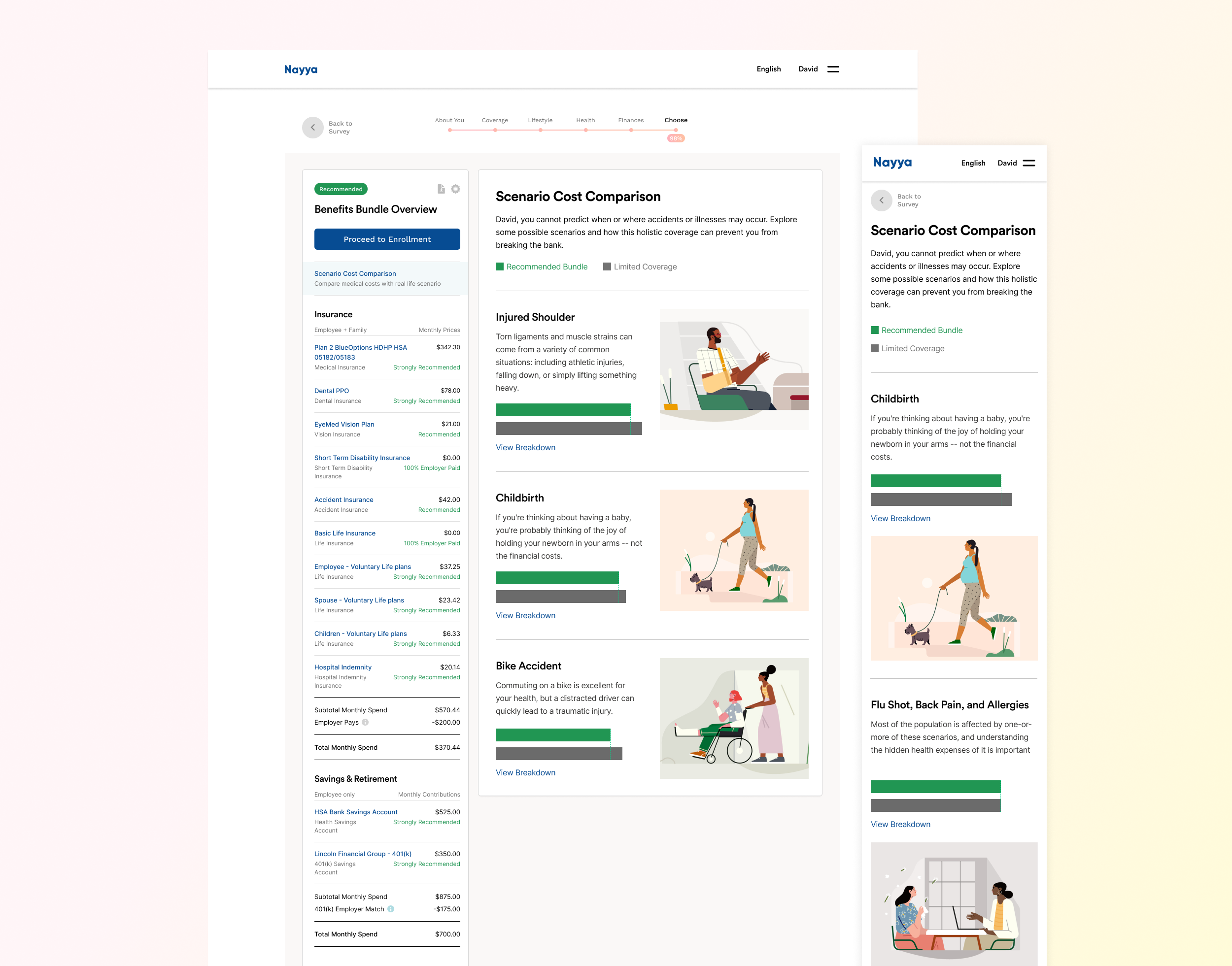
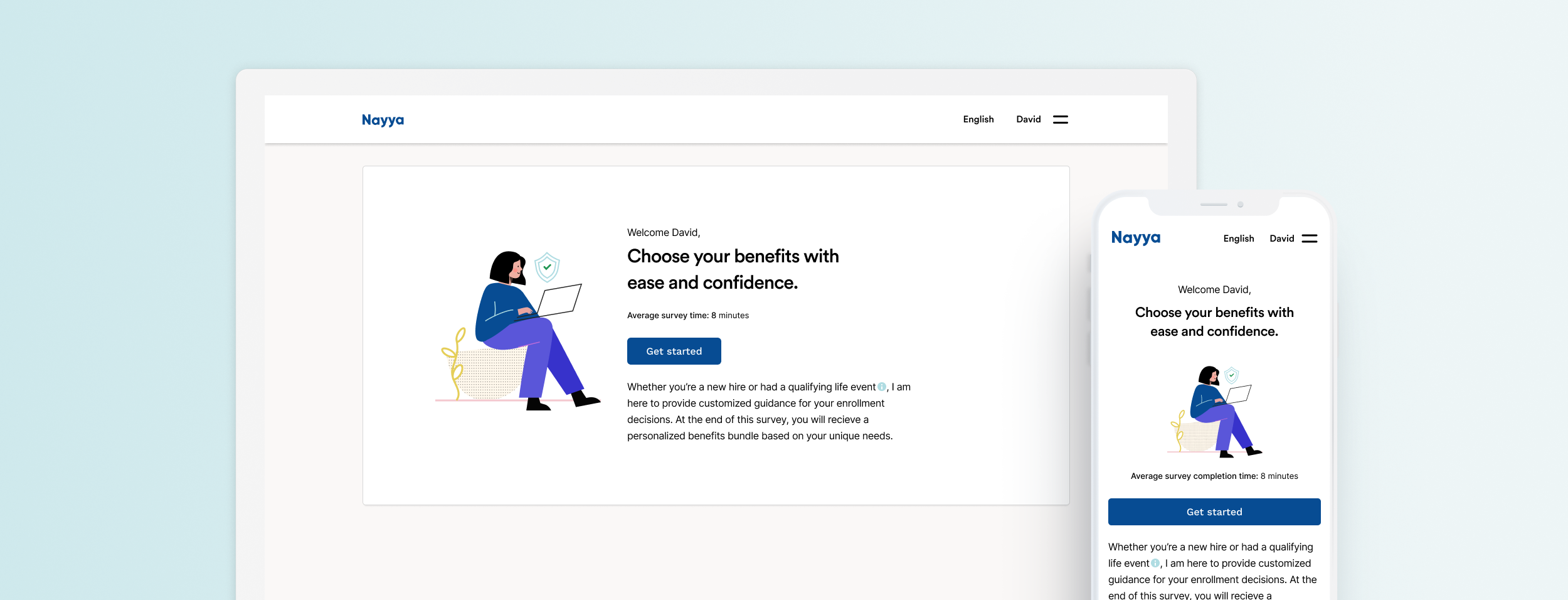
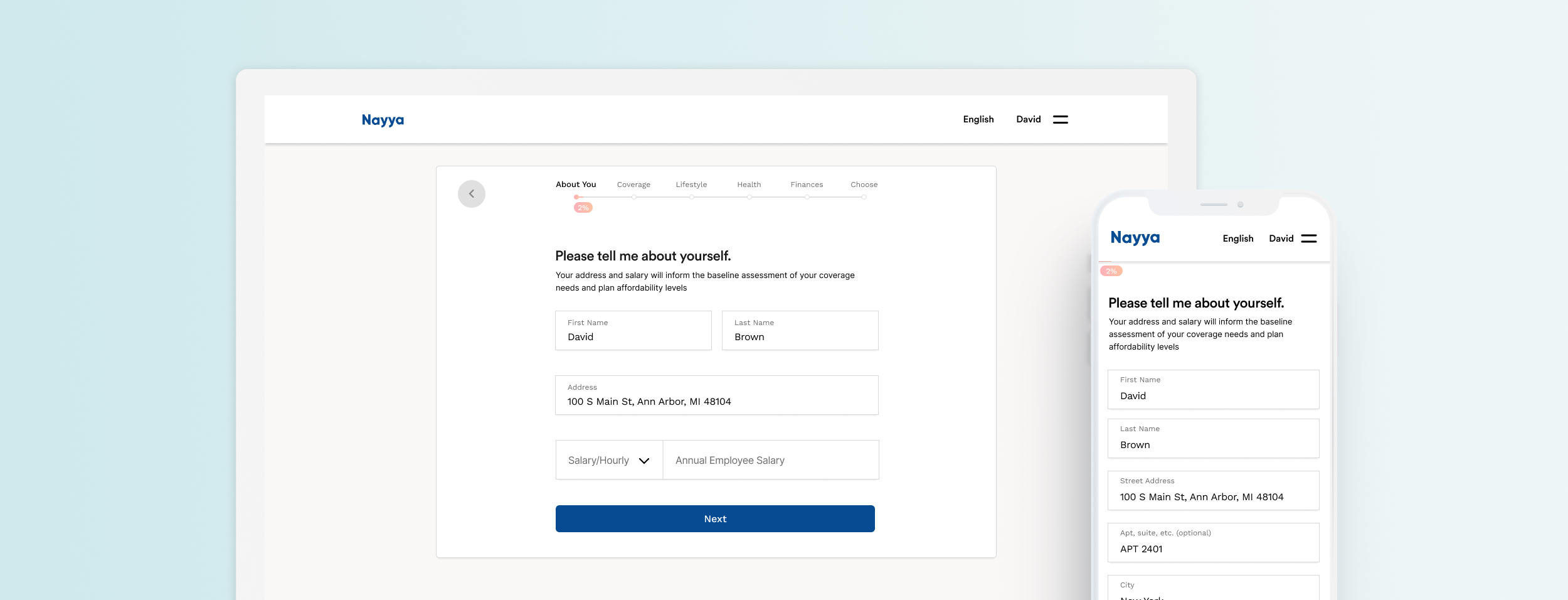
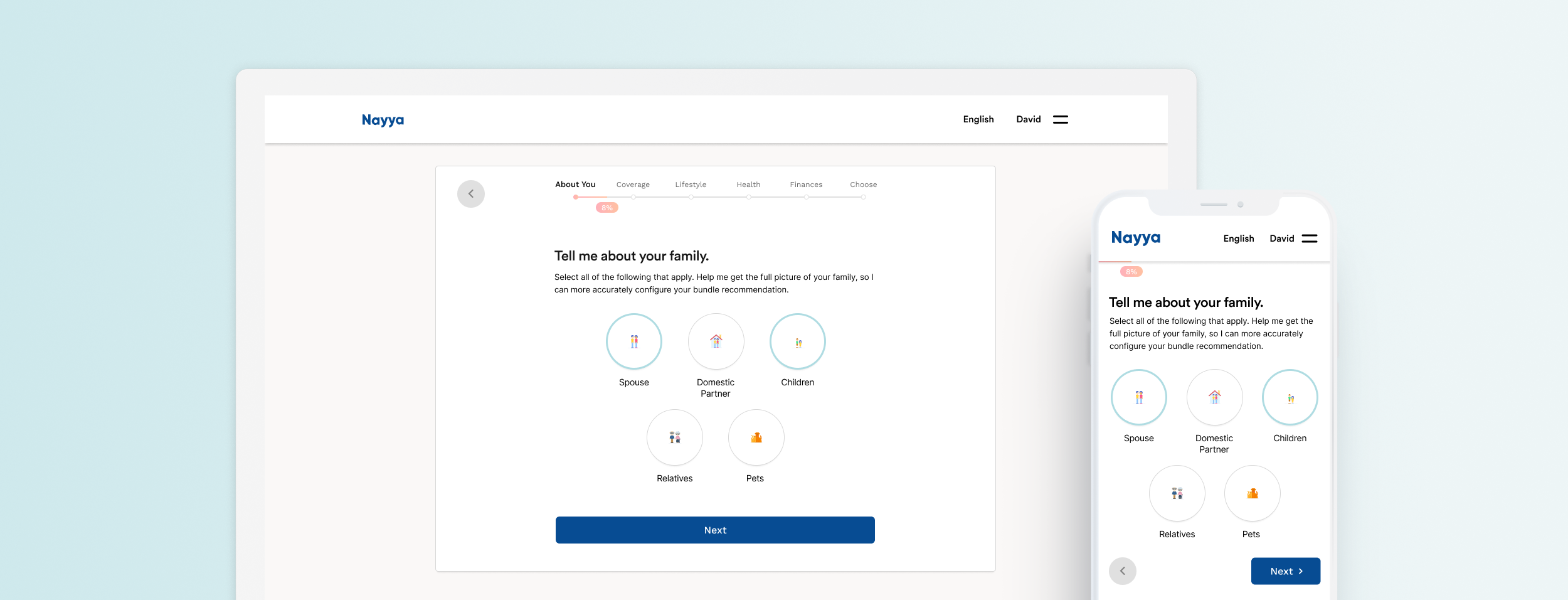
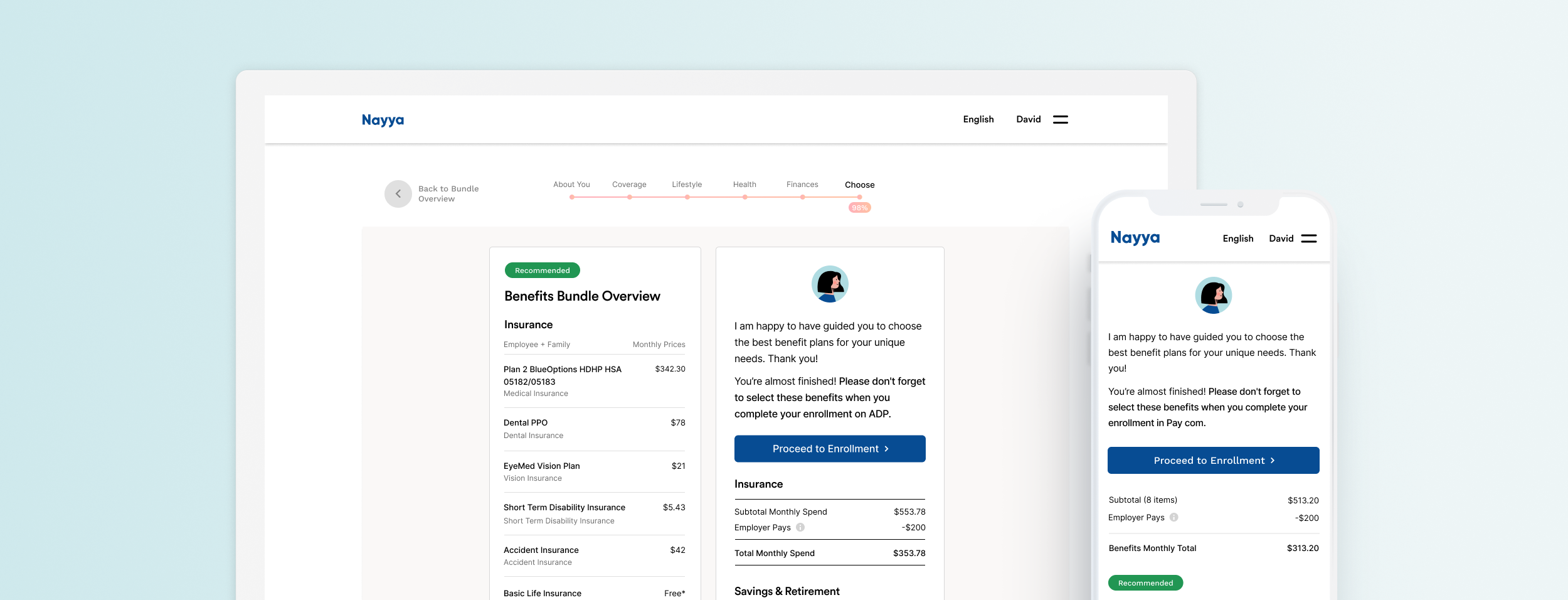
Solution_Nayya Choose
Problem_1 in 3 American workers don’t understand the benefits they selected during open enrollment.
Mission_At Nayya, we strive to bring real value to everyday consumers who struggle with their benefits with our Choose product — a platform that helps personalize the way employees choose their health and wellness benefits. Reducing stress and adding clarity – Nayya’s benefit selection experience drives engagement and reduces confusion.
Solution_Nayya Choose
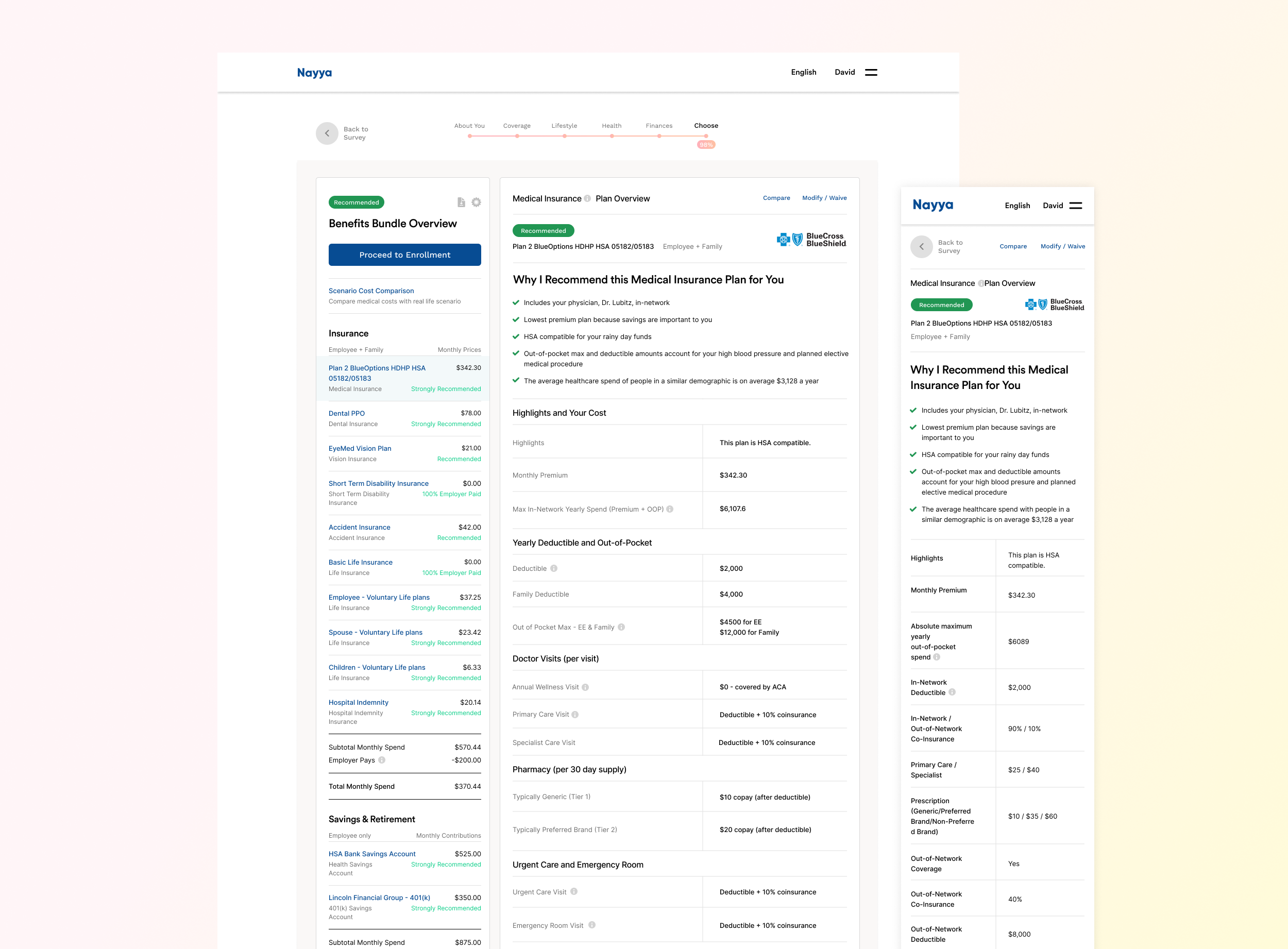
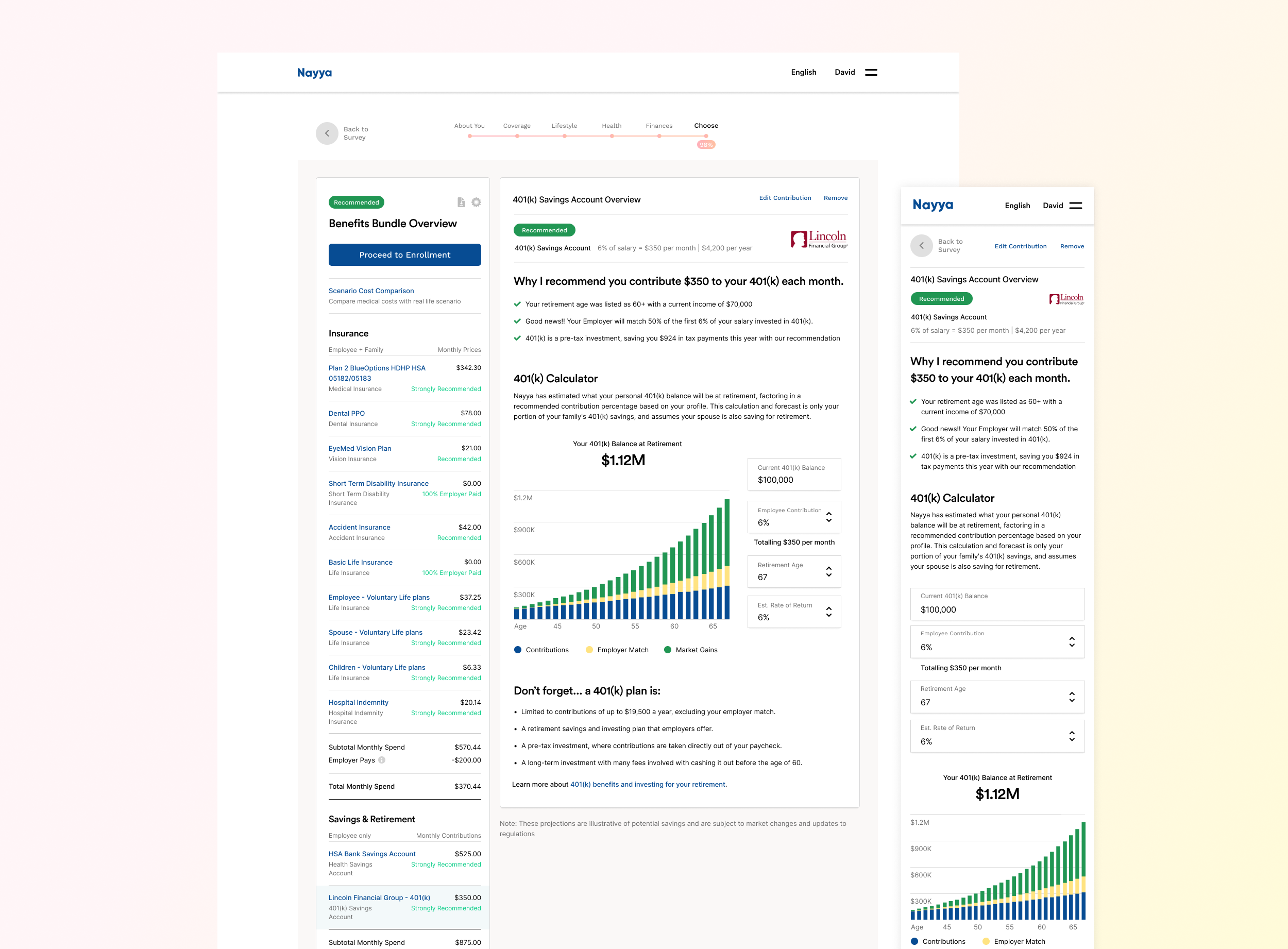
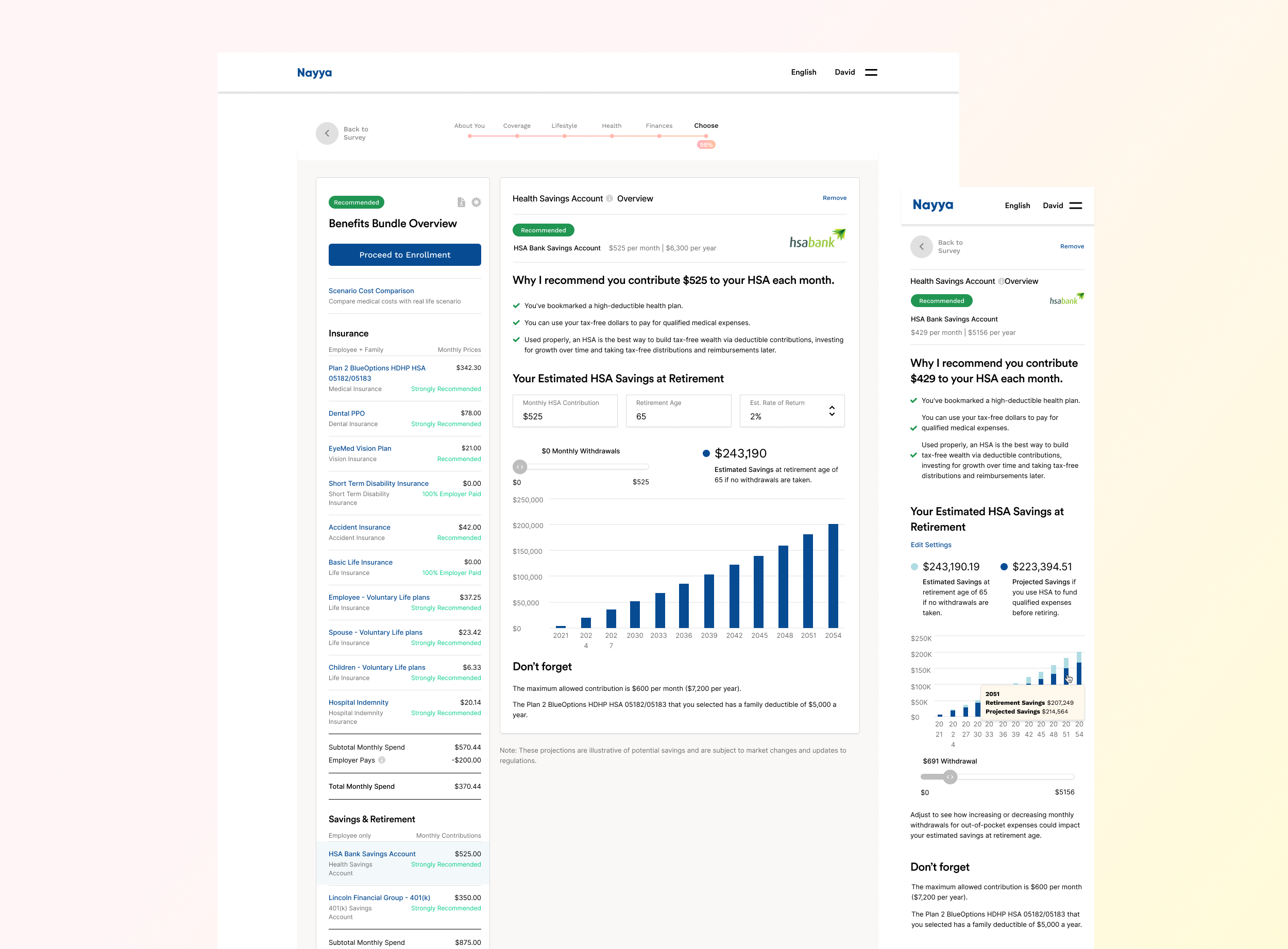
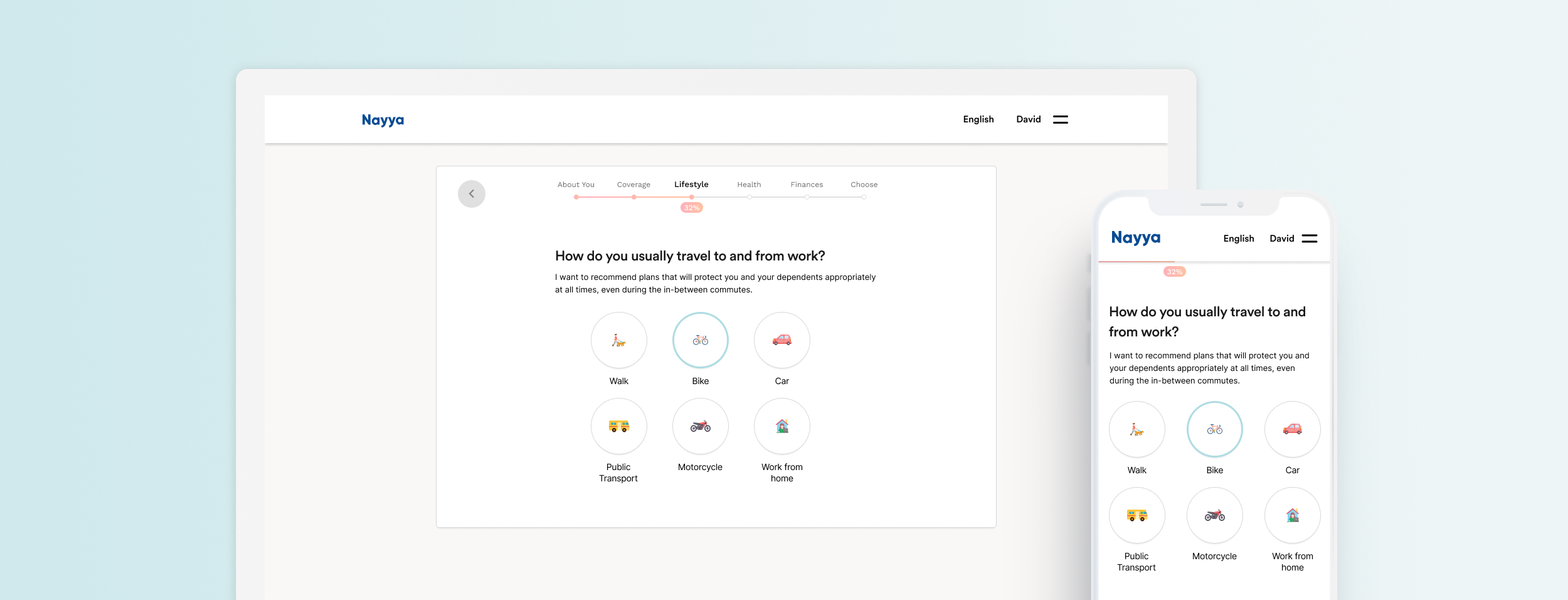
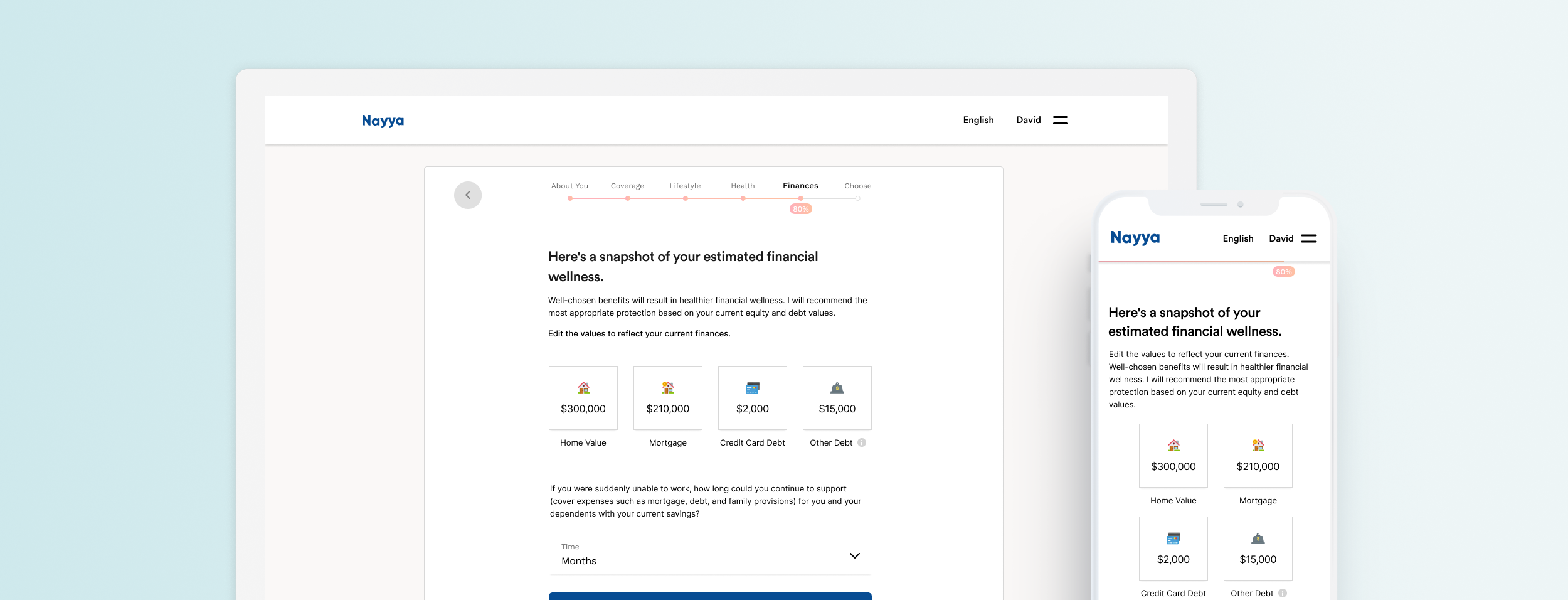
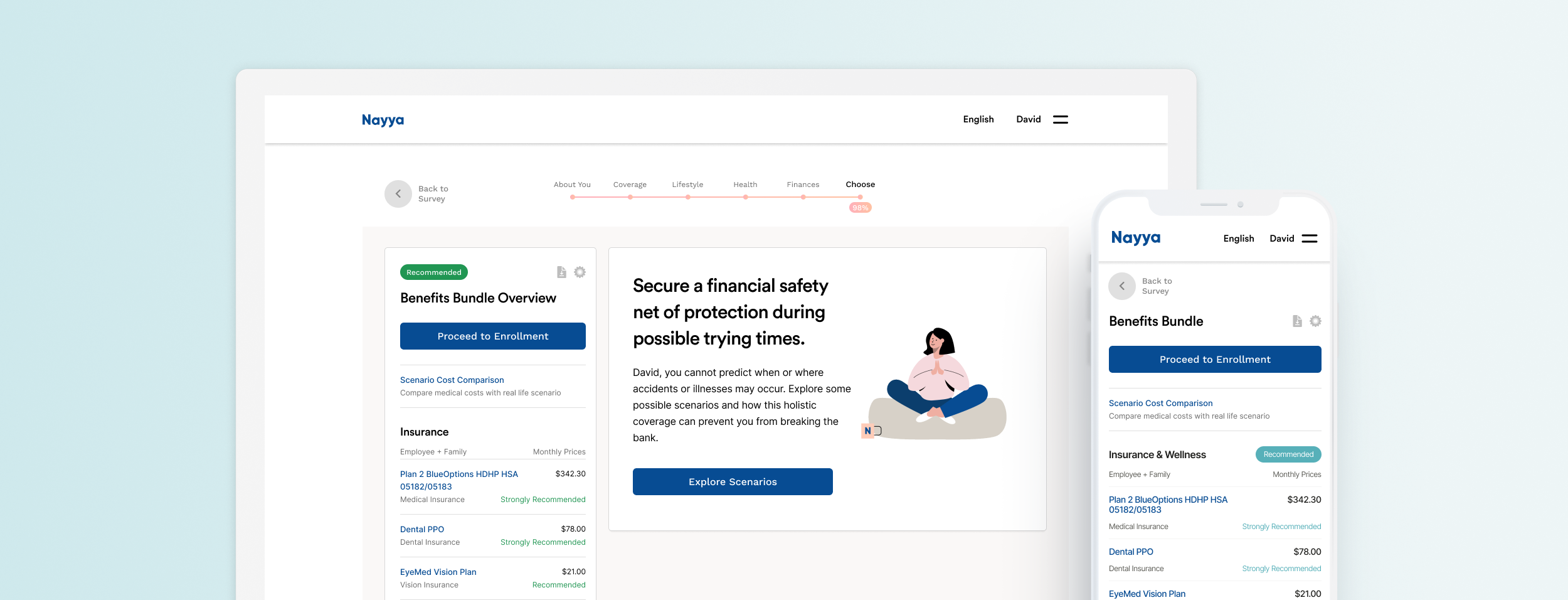
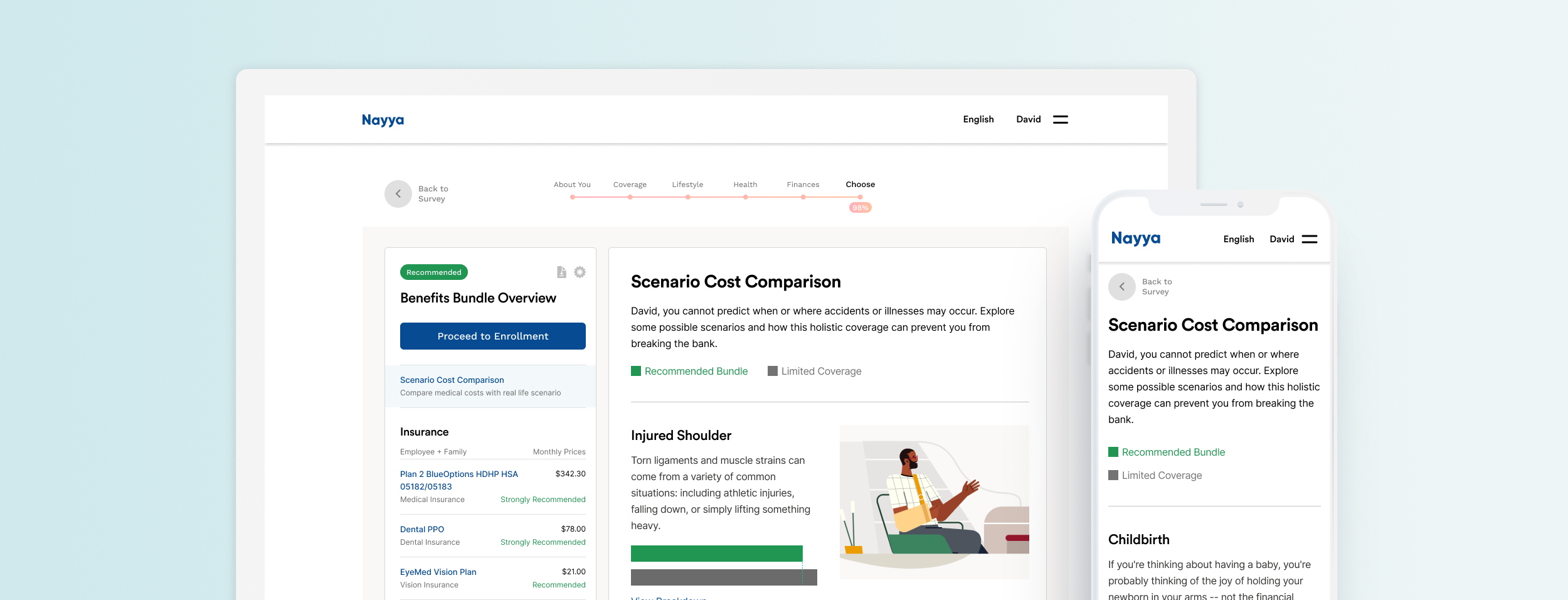
- A clean, intuitive, and guided survey-to-benefits recommendations user journey on both desktop and mobile that helps workers recieve the best benefits bundle for their unique needs.
- A personalized e-commerce-like experience to benefit selections.
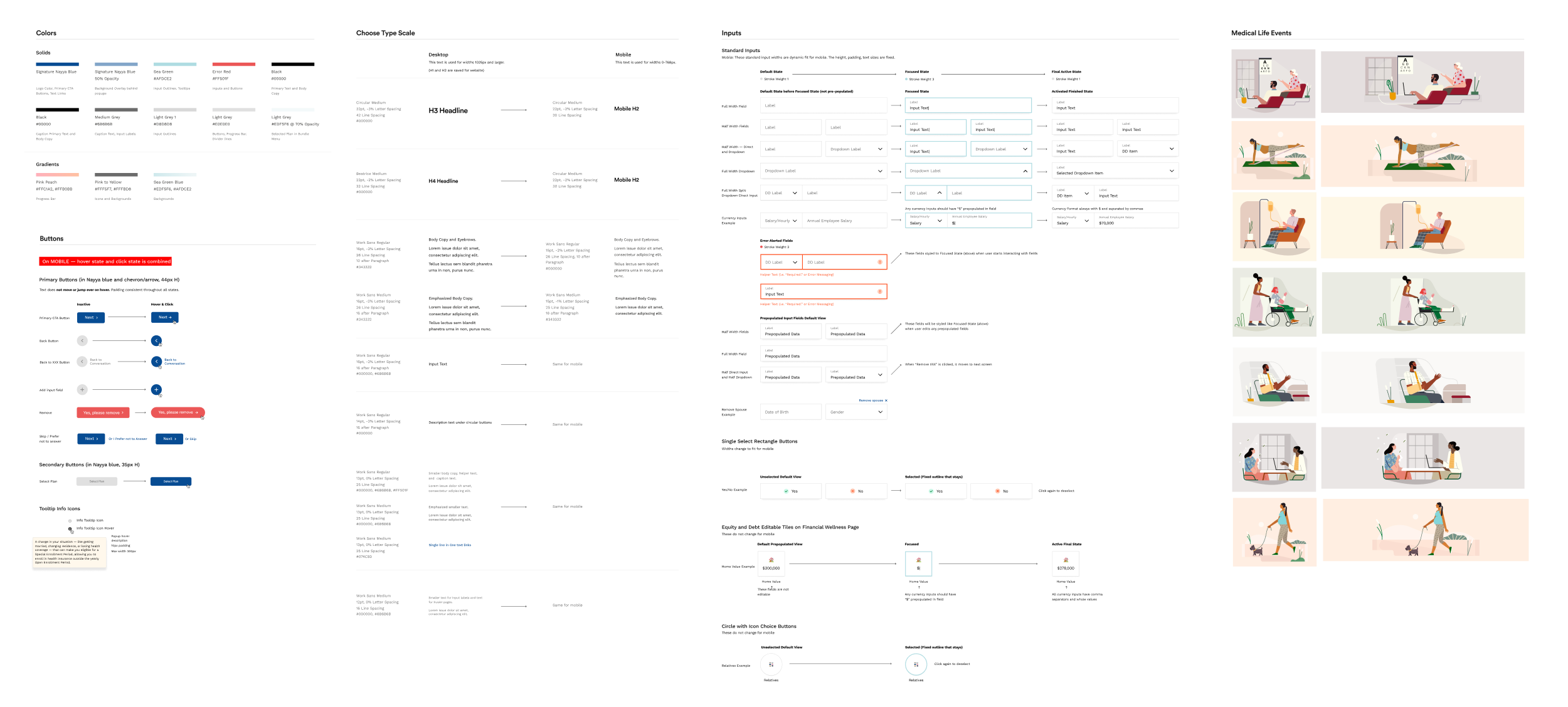
- A cohesive and scalable design system of reusable UI components in Figma, Storybook, and React.










Product Design_Process
As the 1st Product Design Lead at Nayya, I implemented Nayya’s collaborative:
- Foundational product design process which continues to evolove and scale
- User research (UserTesting) framework which validates assumptions and attains critical feedback before implementation
Through the course of the design process, we conducted 100+ user research studies and hosted over 30 internal design-review sessions with stakeholders across the company.