Nayya_Use Product Design
Role_Brand and Product Design LeadThe Team_
Chief Technology Officer / Co-founder, Head of Product, 1 Senior Product Manager, 10 Full Stack Engineers
Illustrator_Leslie Soto Valenzuela
Average NPS Score_7
Average MAU_30%
End-to-end Web Application Design, Mobile App Design, User Research, Design System, and Creative Direction
Problem_66% of workers want their employer to help them better understand and stay on top of their employee benefits – not only during open enrollment but particularly throughout the entire year.
Solution_Nayya Use
Problem_66% of workers want their employer to help them better understand and stay on top of their employee benefits – not only during open enrollment but particularly throughout the entire year.
Solution_Nayya Use
-
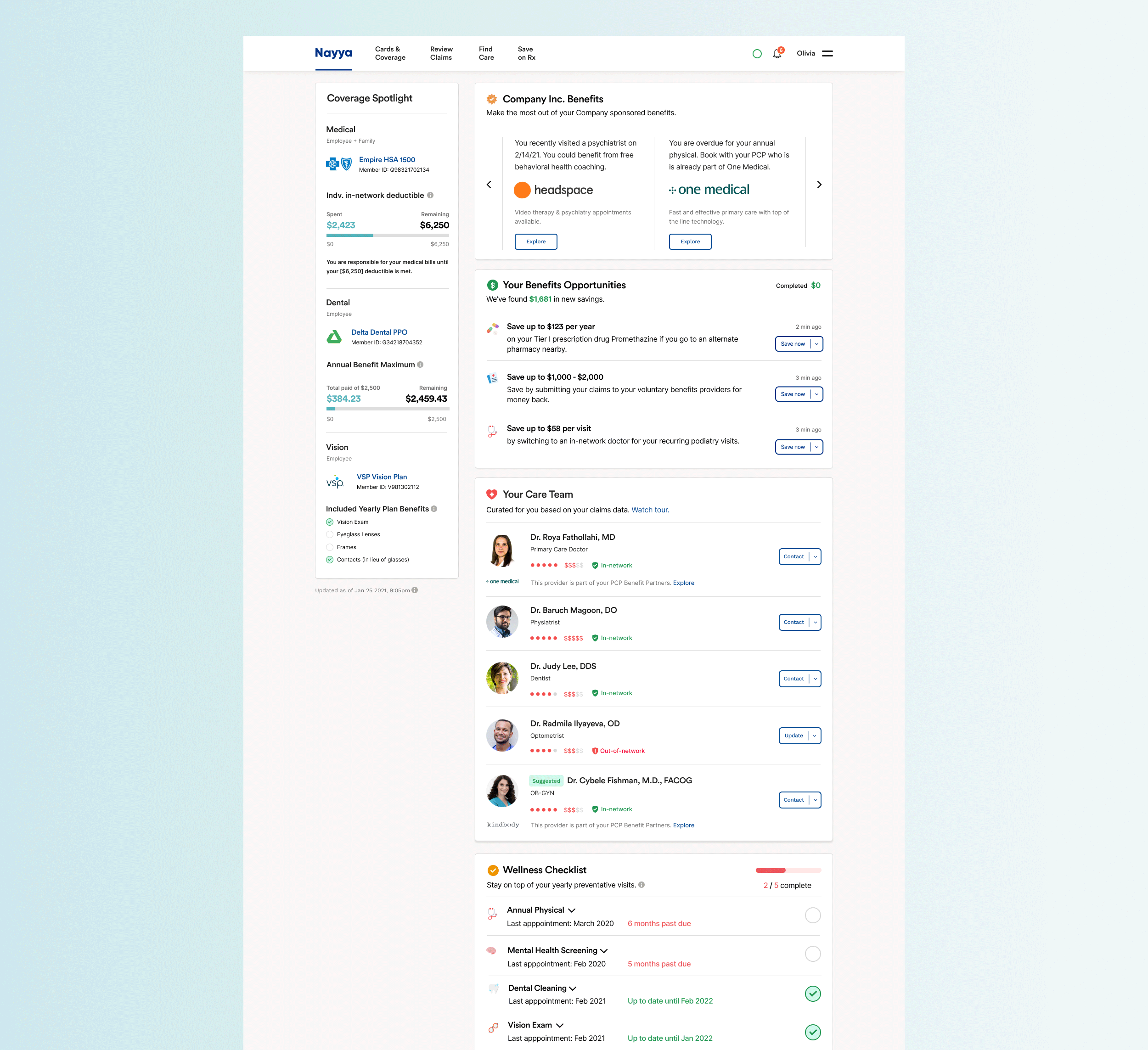
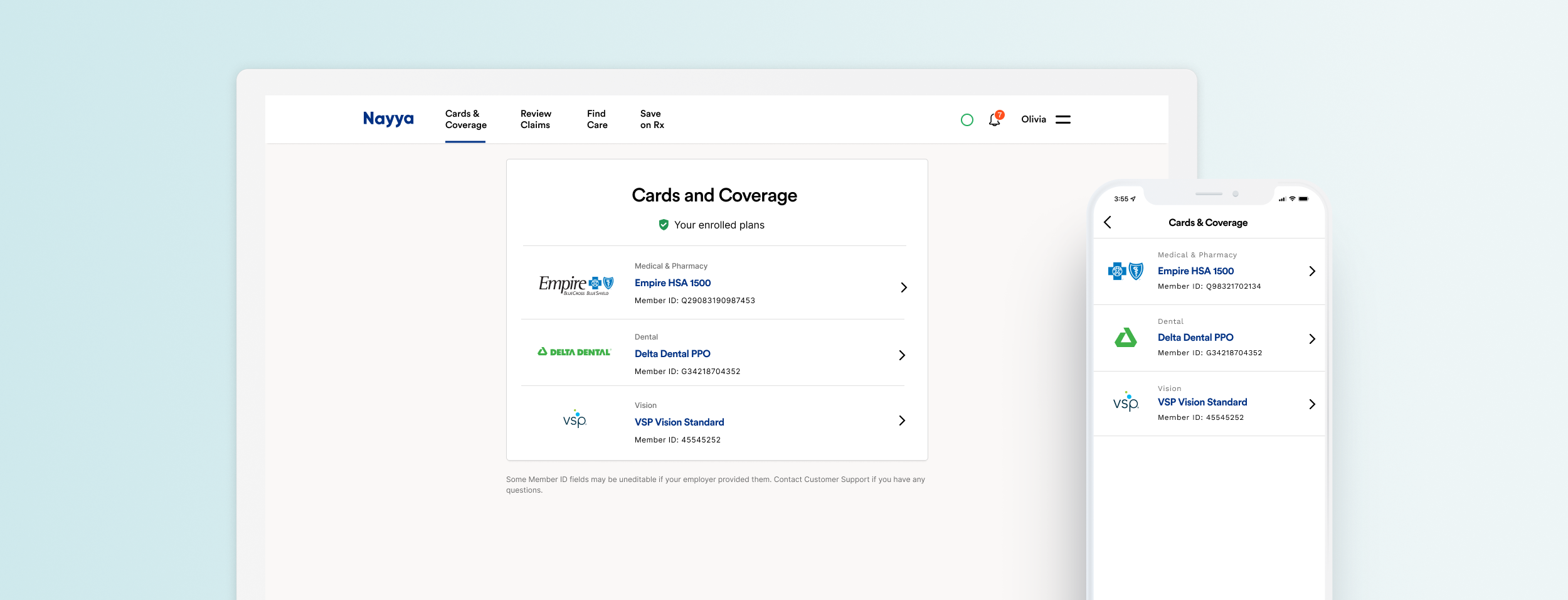
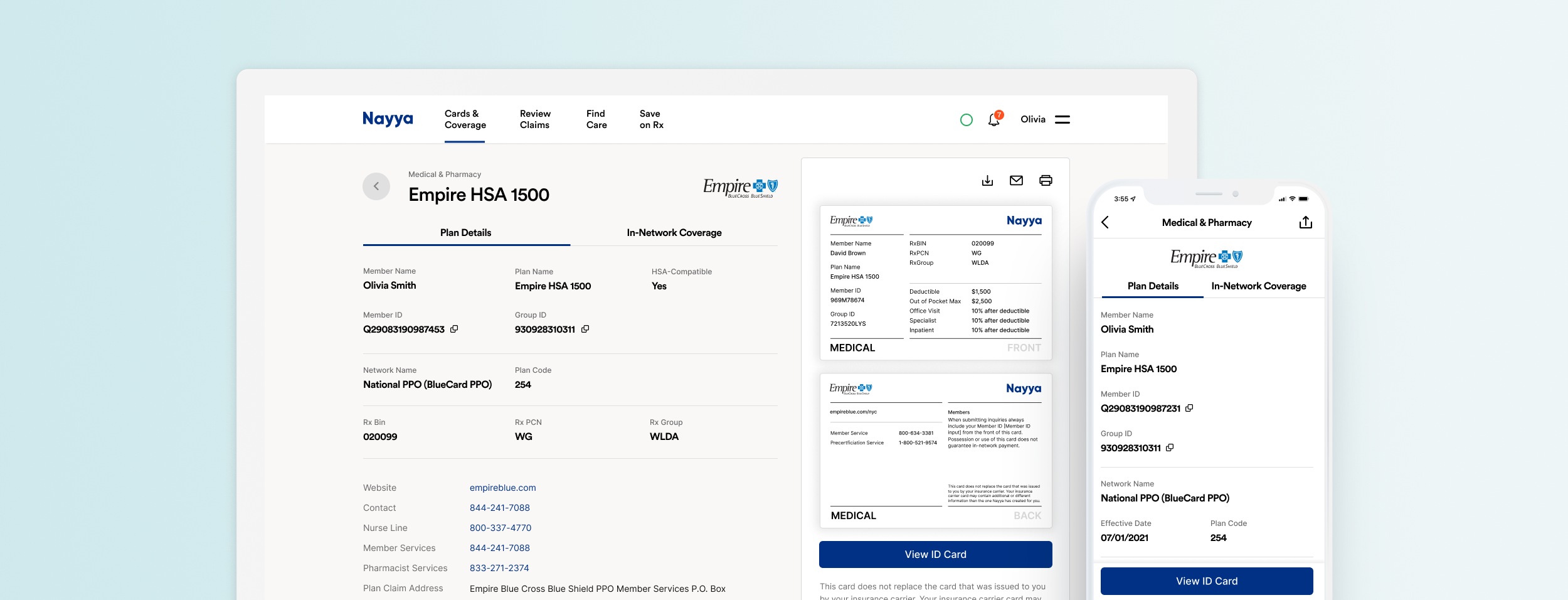
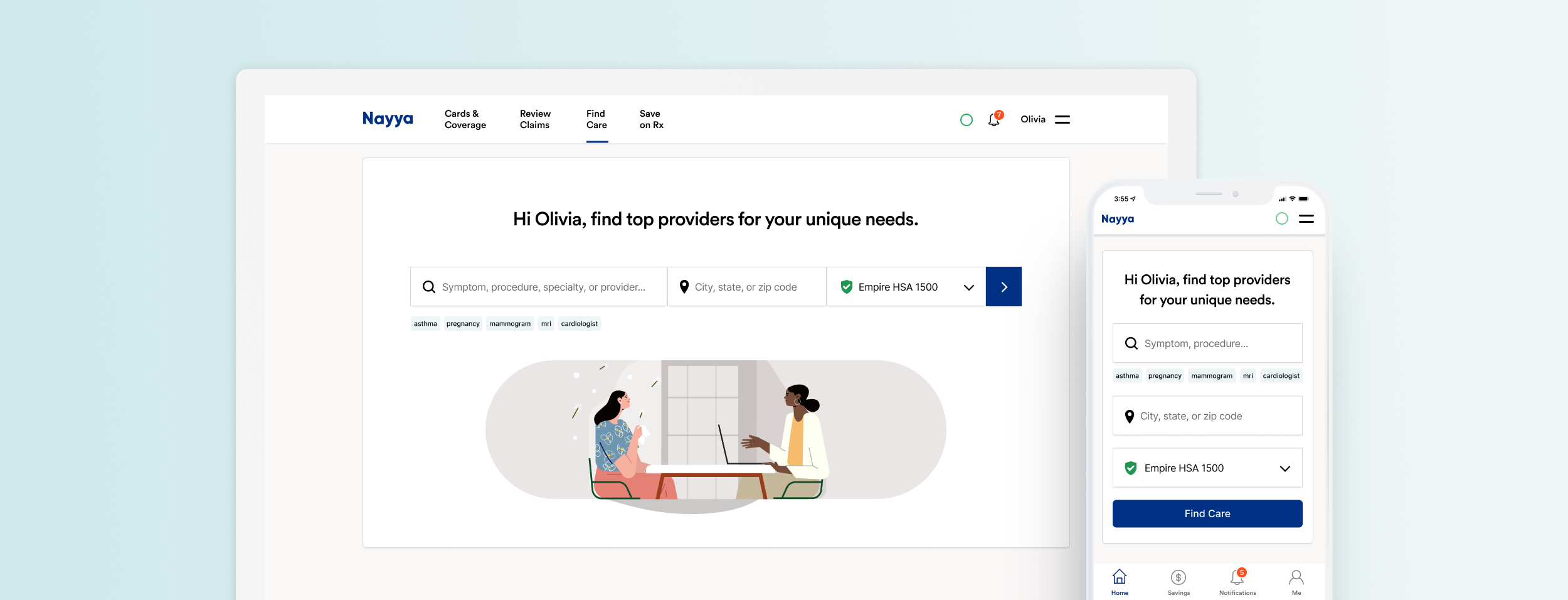
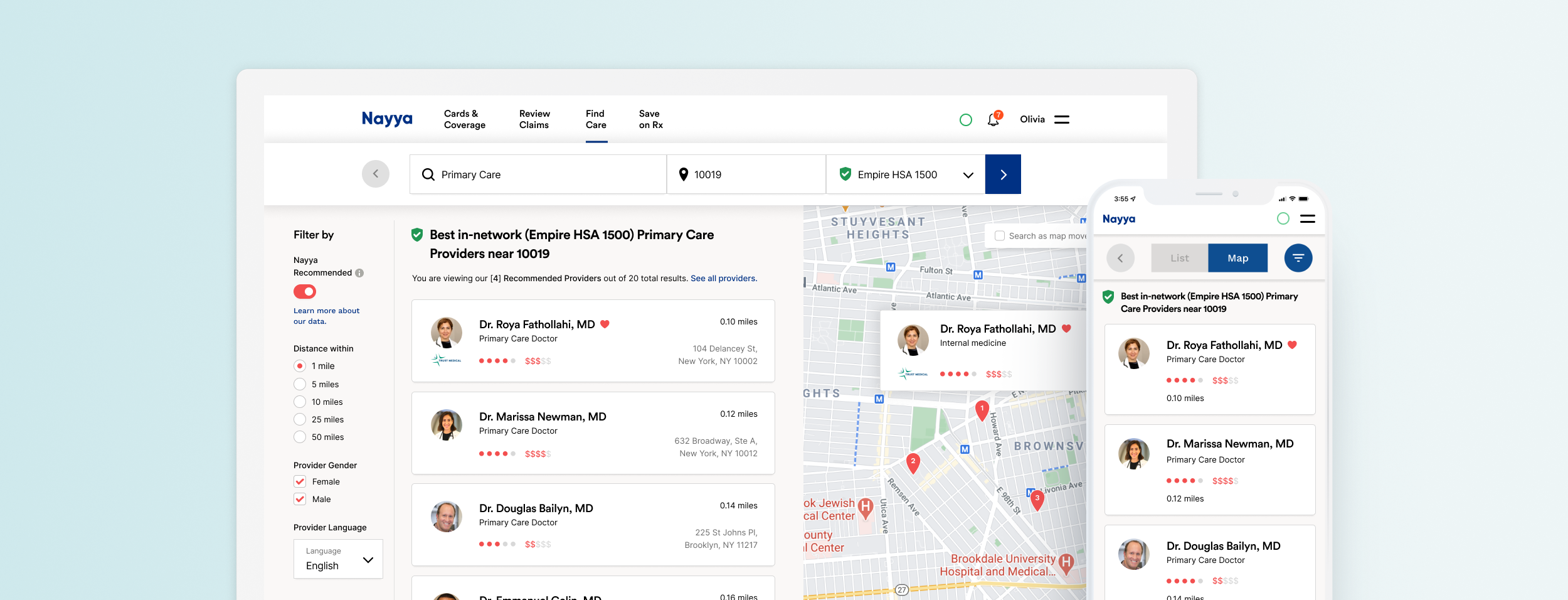
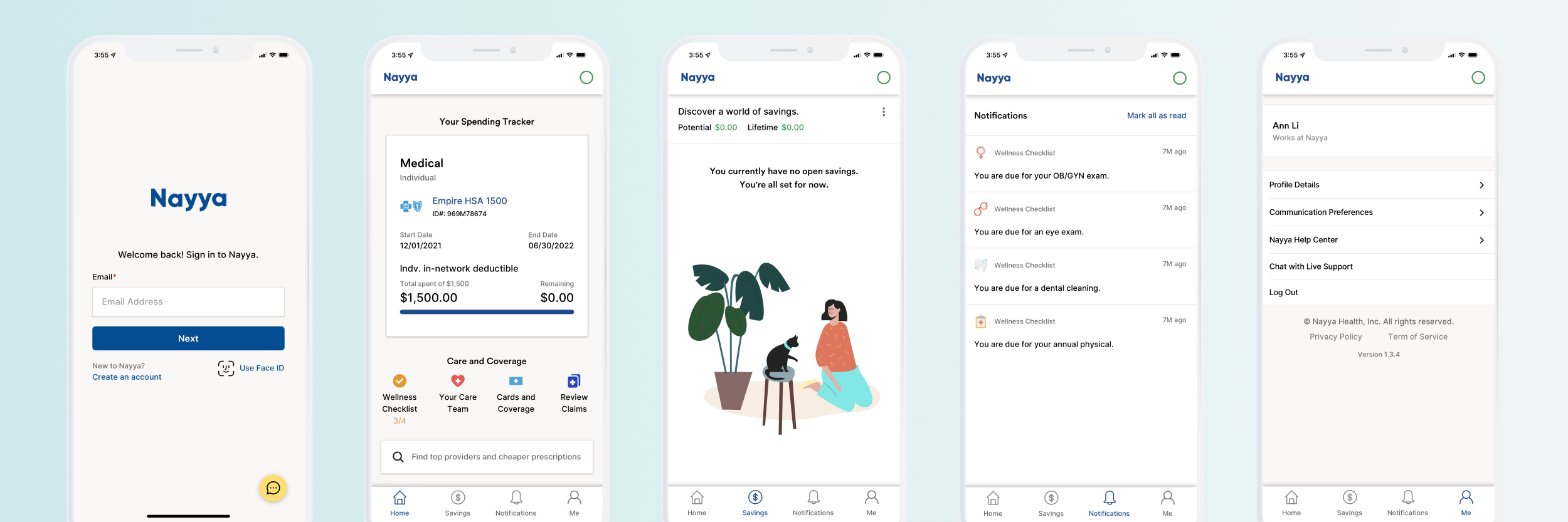
A consumer’s ultimate one-stop benefits hub where users can access their ID cards, track deductible spending, get care, review claims, access point solutions, and find cheaper prescriptions.
- This powerful platform also gives consumers proactive guidance and cost-saving nudges with features such as a preventative care Wellness Checklist, personalized in-network Care Team, and potential savings from claims, prescriptions, and out-of-network cost alerts.